Что такое гаджет в понимании 1С-Битрикс?
Продолжаю публиковать рецепты разработки «кирпичиков» Битрикс. Сегодня я хотел бы остановиться на разработке гаджета.
Эта программная структура в Битрикс введена сравнительно недавно, но сразу же ей заинтересовались как разработчики, так и заказчики разработки сайтов на Битрикс.
Начиная с 8-й версии 1С-Битрикс в дистрибутив включен компонент Рабочий стол (bitrix:desktop). При помещении его на страницу публичной области сайта он выглядит таким образом:
Мы можем выбирать гаджеты для отображения на рабочем столе, перетаскивать их и убирать, если они более не нужны.
Наша задача на сегодня сделать простейший гаджет, который бы отображал текущее дату и время.
Структура гаджета
Как и всегда, сначала мы рассмотрим структуру гаджета. Все гаджеты находятся в папке /bitrix/gadgets/ , системные гаджеты в папке /bitrix/gadgets/bitrix/. Название папки гаджета как и в случае компонента, является идентификатором гаджета.
В таблице ниже описание всех файлов гаджета.
| Файл | Описание |
| .description.php | Файл описания гаджета. В нем задается название гаджета, его описание и место в структуре гаджетов. |
| .parameters.php | Файл с параметрами гаджета. Параметры разделены на те, которые может настраивать пользователь и те, которые может настраивать только администратор. |
| Index.php | Исполняемый код гаджета. |
| lang/ | Папка, служащая для локализации гаджета. |
Пример разработки гаджета
Рассмотрим пример, сделаем гаджет, показывающий текущее время. Для упрощения задачи будем считать, что гаджет не имеет настроек и не имеет локализации для других языков.
Для начала нужно создать папку в папке /bitrix/gadgets/ , в которой будут хранится гаджеты, которые мы будем писать. Назовем эту папку dv. Далее нужно создать папку для нашего гаджета — show_date.
Таким образом получим такую структуру папок:
/bitrix/gadgets/dv/
/bitrix/gadgets/dv/show_date/
/bitrix/gadgets/dv/show_date/.description.php
/bitrix/gadgets/dv/show_date/.parameters.php
/bitrix/gadgets/dv/show_date/index.php
Пишем описание гаджета:
файл .description.php
< ? if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die(); $arDescription = Array(
"NAME"=>«Текущее время»,
«DESCRIPTION»=>»Показываем текущее время»,
«ICON»=>»»,
«GROUP»=> Array(«ID»=>»personal»),
«NOPARAMS»=>»Y»,
«SU»=> true,
«SG»=> true
); ?>
Файл с параметрами гаджета:
файл .parameters.php
< ?if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
Поскольку параметров у нас нет, то в файле только одна строка.
Исполняемый код гаджета:
файл index.php
< ? if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die(); ?>
< ?
echo date("Y-m-d");
?>
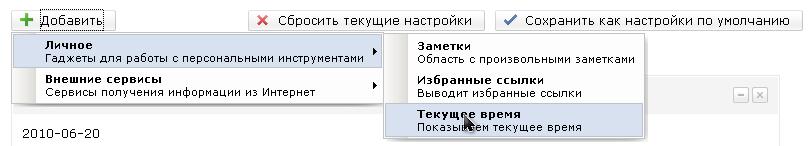
Мы написали буквально несколько строк кода, но гаджет уже готов к эксплуатации. Зайдите на страницу где мы разместили компонент Рабочий стол и вы увидите, что гаджет уже можно добавить на страницу.

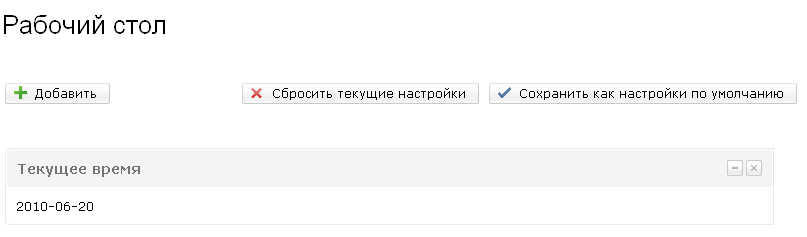
Помещаем гаджет на рабочий стол и наблюдаем его работу.

В итоге
Я надеюсь, что смог показать как создавать гаджеты для Битрикс. Как вы видите эта задача совсем несложная. С такими структурами как гаджет можно делать очень гибкие программные интерфейсы достаточно легко.
статья опубликована в журнале Веб-Аналитик.ИНФО, (№4) июль 2010 год