С 1 июля 2017 года существенно ужесточена административная ответственность за нарушения при взаимодействии с персональными данными физических лиц.
Мы надеемся, что вы уже ознакомлены с законом и ищете техническую информацию.
Данная статья расскажет, что для разработчика решений и компонентов в продукте есть инструменты для помощи в соответствии закону.
Каждая форма, которая собирает, к примеру, имя, фамилию, email или телефон, должна запрашивать согласие пользователя на обработку персональных данных.
В обновлении главного модуля 17.0.9 выпустили набор инструментов, который поможет соответствовать закону ФЗ-152 о персональных данных.
Начну с того, что в административном разделе в меню появился новый пункт: Настройки -> Настройки продукта -> Соглашения
В нем вы можете создать новое соглашение для запроса согласия на обработку персональных данных, используя стандартный текст, который уже включен в обновление.
Рассмотрим как включить поддержку соглашений в ваших компонентах на примере компонента подписки на рассылку sender.subscribe.
1. Выбор.
Сделаем в параметрах компонента выбор соглашения для вывода.
Для этого в файле параметров вашего компонента .parameters.php достаточно объявить параметр «USER_CONSENT» => array() и появится раздел с параметрами настройки:
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
$arComponentParameters = array(
"GROUPS" => array(
),
"PARAMETERS" => array(
"AJAX_MODE" => array(),
"USER_CONSENT" => array(),
)
);
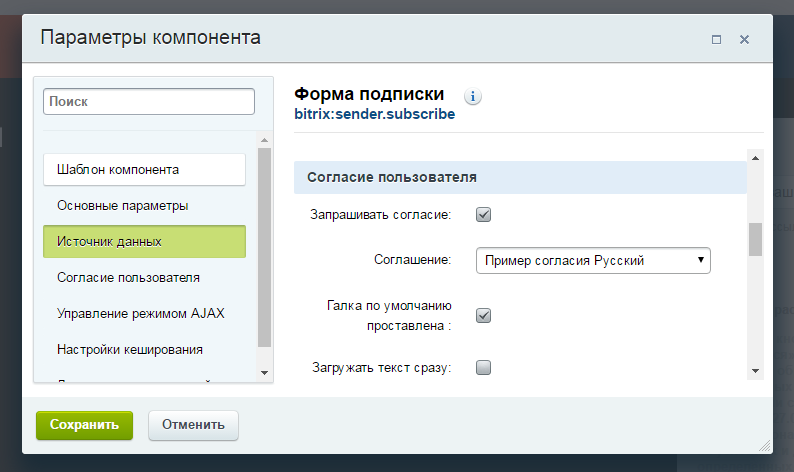
Теперь в настройках компонента появились вот такие настройки:

2. Вывод в форме.
Для вывода нужно использовать компонент main.userconsent.request.
Он выводит чекбокс с подписью, по нажатию на которую выводится окно с текстом соглашения.
Окно с текстом адаптивное и уже сделано и под мобильные устройства.
Также, компонент умеет сохранять полученное согласие.
Само согласие будет в списке, показываемым в по клику в пункте «Полученные согласия» в контекстом меню соглашения на списке.
Компонент main.userconsent.request нужно подключить в шаблоне вашего компонента перед кнопкой отправки формы.
Есть два вида форм:
— один стандартная get/post отправка формы с событием submit;
— отправка через ajax и иные механизмы, реализованные в js, то есть без события submit у формы.
Для них нужно по разному использовать компонент.
1) Простая форма с событием submit.
Подключаем компонент main.userconsent.request перед кнопкой отправки формы
<form method="POST">
<input name="EMAIL" placeholder="Email">
<input name="PHONE" placeholder="Телефон">
<input name="NAME" placeholder="Имя">
<br>
<?if ($arParams['USER_CONSENT'] == 'Y'):?>
<?$APPLICATION->IncludeComponent(
"bitrix:main.userconsent.request",
"",
array(
"ID" => $arParams["USER_CONSENT_ID"],
"IS_CHECKED" => $arParams["USER_CONSENT_IS_CHECKED"],
"AUTO_SAVE" => "Y",
"IS_LOADED" => $arParams["USER_CONSENT_IS_LOADED"],
"REPLACE" => array(
'button_caption' => 'Подписаться!',
'fields' => array('Email', 'Телефон', 'Имя')
),
)
);?>
<?endif;?>
<input type="submit" name="subscribe" value="Подписаться!">
</form>
Указанные в примере параметры $arParams появятся в шаблоне вашего компонента при наличии
в .parameters.php блока «USER_CONSENT» => array()
В параметре REPLACE передается
— button_caption, название кнопки отправки формы;
— fields, массив названий полей, которые попадут в текст соглашения.
2) Форма без события submit(ajax и пр).
В компонент нужно передать в параметре SUBMIT_EVENT_NAME название события, при котором появится окно запроса согласия.
Далее, нужно добавить обработчик события принятия соглашения.
Если обработчик поймает событие — значит, согласие получено и можно отправлять форму/данные или выполнять какое-то действие.
<div id="my_container">
<input type="text" placeholder="Электронный адрес" name="EMAIL">
<input type="submit" id="fire_event" value="Отправить">
<br>
<?if ($arParams['USER_CONSENT'] == 'Y'):?>
<?$APPLICATION->IncludeComponent(
"bitrix:main.userconsent.request",
"",
array(
'ID' => $arParams["USER_CONSENT_ID"],
"IS_CHECKED" => $arParams["USER_CONSENT_IS_CHECKED"],
"IS_LOADED" => "Y",
"AUTO_SAVE" => "N",
'SUBMIT_EVENT_NAME' => 'my-event-name',
'REPLACE' => array(
'button_caption' => 'Отправить',
'fields' => array('Электронный адрес')
),
)
);?>
<?endif;?>
</div>
<script type="text/javascript">
BX.ready(function () {
var submitBtn = BX('fire_event');
BX.bind(submitBtn, 'click', function(){
BX.onCustomEvent('my-event-name', []);
});
if (!BX.UserConsent)
{
return;
}
var control = BX.UserConsent.load(BX('my_container'));
if (!control)
{
return;
}
BX.addCustomEvent(
control,
BX.UserConsent.events.save,
function (data) {
console.log('js event:', 'save', data);
// успешно!
// отправляем ajax
// или другие действия
}
);
});
</script>
3. Сохранение согласия.
В параметрах компонента есть параметр AUTO_SAVE.
Если его значение равно Y, то согласие автоматически сохраняется компонентом.
Если вам нужно сохранить согласие самим, то передайте значение N.
А для ручного добавления согласия вызовите следующий код:
\Bitrix\Main\UserConsent\Consent::addByContext(
$arParams[«USER_CONSENT_ID»]
);
Теперь у вас есть инструмент, с помощью которого можно быстро привести свои компоненты в соответствие закону.