>Подключил для своего блога Яндекс.Телефонию. Процедура оказалась проще некуда — приведу ее ниже в скриншотах с пояснениями.
1. Проходим по ссылке https://telephony.yandex.ru/ . Нажимаем Подключиться.

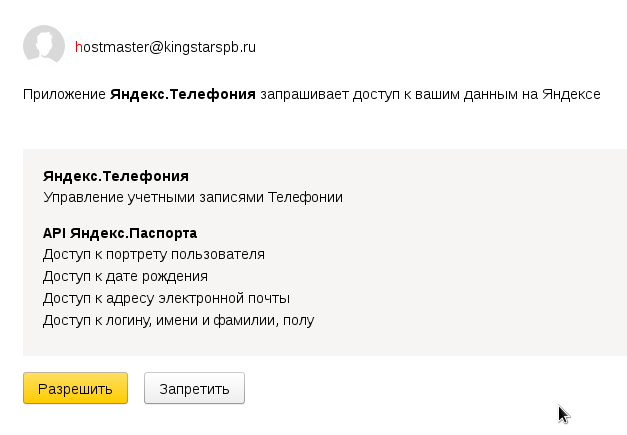
2. Подтверждаем — кнопка Разрешить.

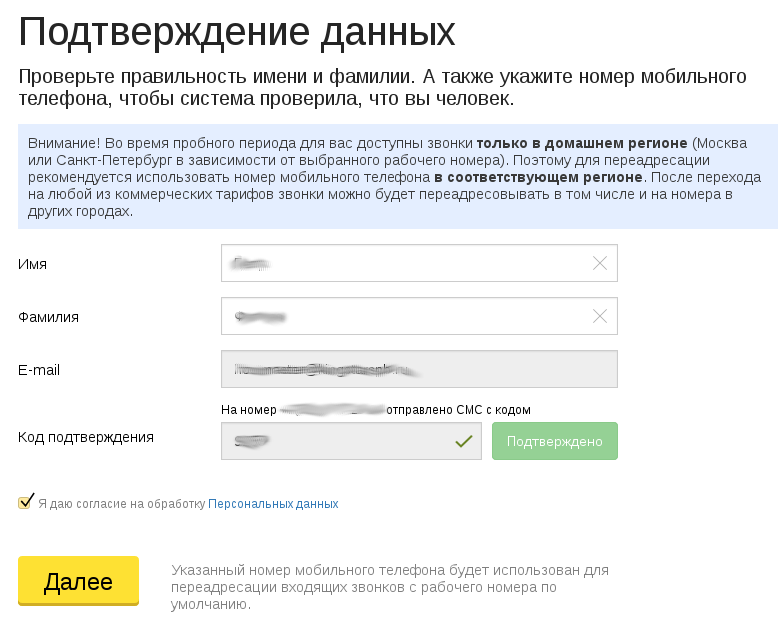
3. Подтвердите ваш мобильный телефон.

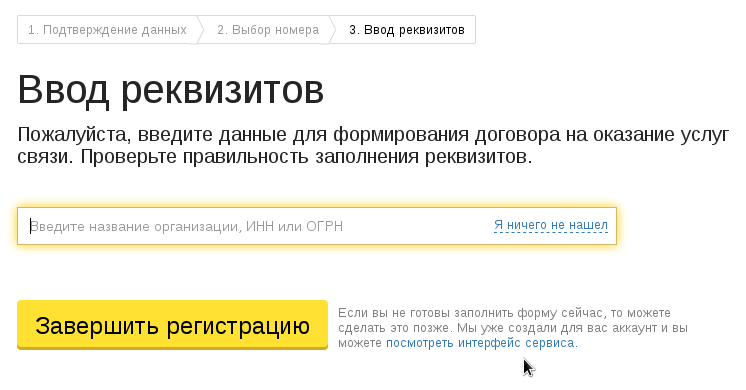
4. Введите реквизиты вашей организации.
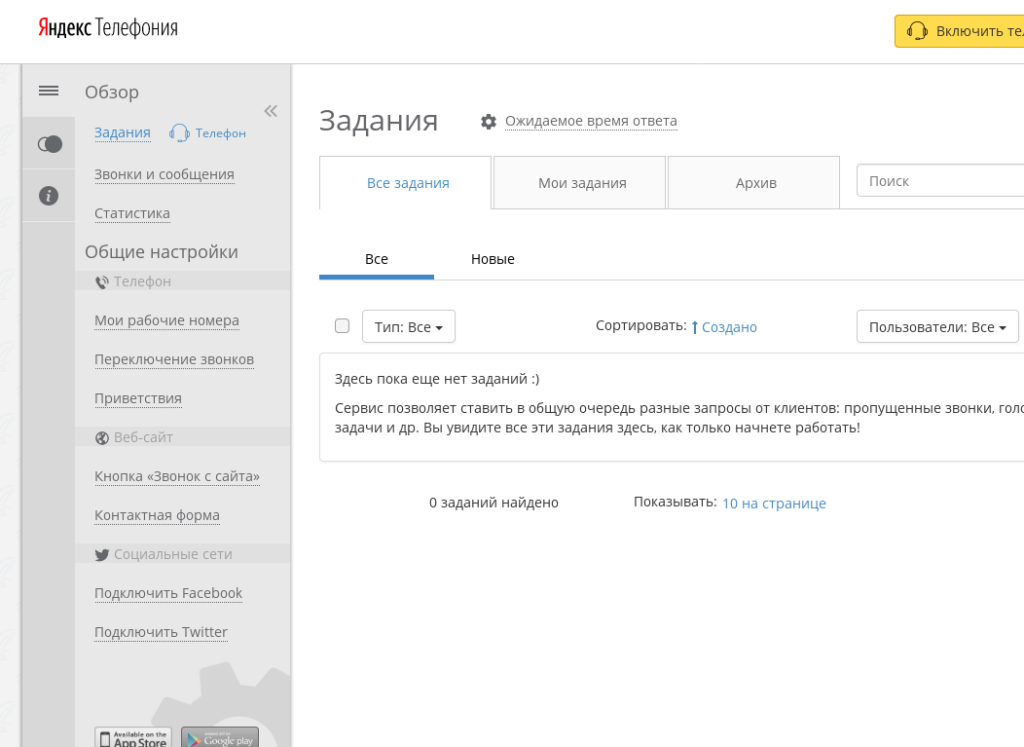
 5. Наконец вы в окне управления телефонией. Здесь вводятся все настройки, но нас интересует настройка «Кнопка Звонок с сайта».
5. Наконец вы в окне управления телефонией. Здесь вводятся все настройки, но нас интересует настройка «Кнопка Звонок с сайта».

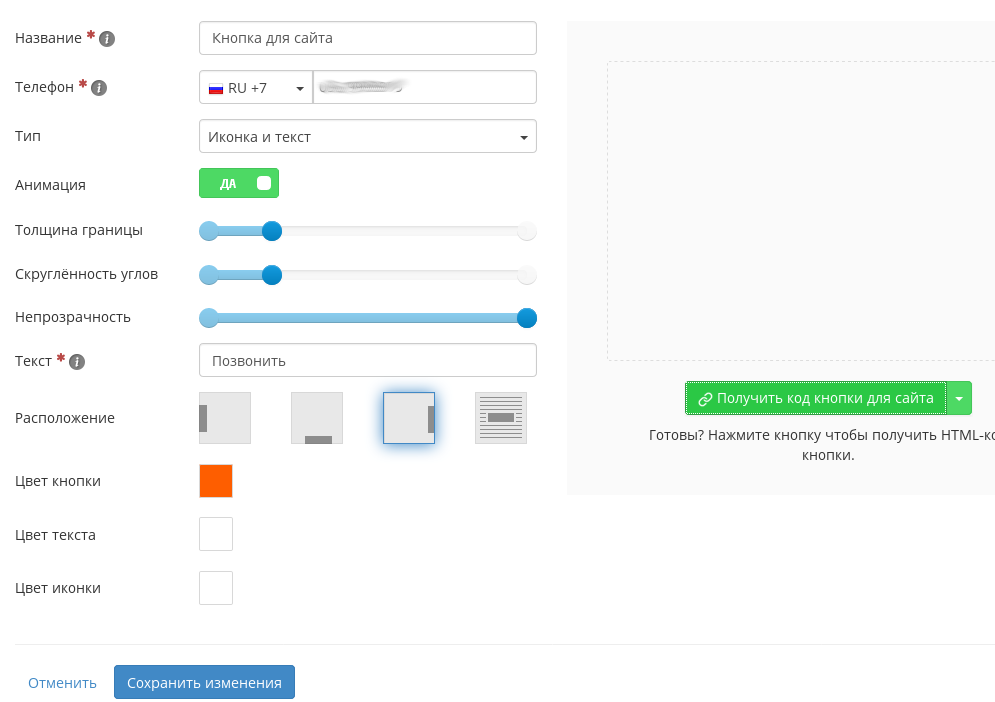
6. Здесь нужно заполнить обязательные поля и нажать кнопку Получить код кнопки для сайта.

7. Откроется окошко примерно с таким содержимым. Его нужно вставить в шаблон сайта до закрывающего тега </body>.
<script type=»text/javascript«>
document.write(unescape(«%3Cscript src='» + ((document.location.protocol.indexOf(«file») !== -1) ? «http:» : document.location.protocol) + «//yandex.mightycall.ru/c2c/js/MightyCallC2C_5.4.js’ type=’text/javascript’%3E%3C/script%3E»));
document.write(unescape(«%3Cscript src='» + ((document.location.protocol.indexOf(«file») !== -1) ? «http:» : document.location.protocol) + «//mightycallstorage.blob.core.windows.net/c2cjss/106a042f-cb20-40ab-be62-dce07a91186c.js’ type=’text/javascript’%3E%3C/script%3E»));
</script>
<script type=»text/javascript«>
InitClick2Call();
</script>
После этого вы можете убедиться, что кнопка появилась на сайте.