Эта заметка не будет касаться напрямую возможностей Битрикс. Я приведу несколько базовых принципов увеличения скорости работы сайта.1. Необходимо уменьшить количество HTTP-запросов.
Сайт это не только html-страница, но и картинки, javascript-файлы, файлы стилей. Если мы уменьшим количество этих файлов, то мы увеличим скорость загрузки страницы.
Рекомендации такие:
- файлы стилей можно объединить в один файл
- файлы javascript также можно объединить в один файл
- как бы это не звучало странно, но картинки также можно объединить в один файл, называемый css-спрайтом.
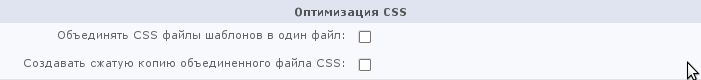
По первому пункту все уже сделано в последних версиях движка 1С-Битрикс. Вы можете включить эти галки в настройке главного модуля.
Таким образом во время разработки вы можете иметь столько файлов со стилям, сколько вам нужно, а при сдаче в продакшен — включить галки и все файлы css сольются в один.
По второму пункту, к сожалению, готовых решений я не нашел, хотя по сути решение должно быть точно такое же как и для CSS.
Для реализации третьего пункта необходимо сразу же делать верстку на основе одной картинки. О технологии создания CSS-спрайтов написано немало статей.
2. Все CSS-файлы необходимо размещать в начале страницы
Если вы пользуетесь стандартным подходом Битрикс к интеграции верстки в дизайн, то так у вас и будет.
3. Минимизация кода CSS-файлов и JS-файлов, уменьшение размеров картинок, GZIP-сжатие страницы.
Рекомендация проста — нужно уменьшить в размерах все, что можно уменьшить + включить GZIP-сжатие страницы.
Для минимизации кода CSS-файла нужно всего лишь поставить галку «Создавать сжатую копию объединенного файла CSS», для минимизации кода javascript-файлов есть специальные решения вроде http://yuilibrary.com/download/yuicompressor/ .
Для того, чтобы включить GZIP-сжатие в Битрикс достаточно установить модуль Компрессия из стандартной поставки Битрикс.
4. Используйте Google Libraries для загрузки больших javascript-библиотек
Хотя бы по мере возможности. Jquery точно стоит подключать таким образом.
<script src="https://www.google.com/jsapi?key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXX" type="text/javascript"></script>
<script language="Javascript" type="text/javascript">
//<![CDATA[
google.load("jquery", "1.7.1");
//]]>
</script>
5. Обязательно используйте кеш браузера.
Для этого необходимо поставить mod_expires для apache2 и настроить его таким образом, чтобы статическая информация кешировалась со стороны браузера на очень долгое время. Например, вот так:
// код файла .htaccess
<IfModule mod_expires.c> Header append Cache-Control "public" FileETag MTime Size ExpiresActive On ExpiresDefault "access plus 0 minutes" ExpiresByType image/ico "access plus 1 years" ExpiresByType text/css "access plus 1 years" ExpiresByType text/javascript "access plus 1 years" ExpiresByType image/gif "access plus 1 years" ExpiresByType image/jpg "access plus 1 years" ExpiresByType image/jpeg "access plus 1 years" ExpiresByType image/bmp "access plus 1 years" ExpiresByType image/png "access plus 1 years" </IfModule>
На этом я закончу свой краткий обзор основных принципов увеличения скорости загрузки страниц.

Вставил пункт 5 — в свой .htaccess и не помогло, в чем может быть дело?
Убедитесь, что у вас включен mod_expires в конфигурации apache2.